Design your Rewards Program UX
Below are the minimum requirements (information and display) for a standard program.
Kard’s API-first technology means that you can design your user experience in the way that best suits the needs of your rewards program. The Kard network serves both national and local card linked offers to our issuer partners, and local offers have their own additional requirements. Be sure to refer to the section on requirements for local offers if you plan to have them enabled on your platform.
Note: For the majority of Kard partners, opting into rewards is part of the general enrollment process. If that is not the case, an additional screen is required to opt-in cardholders to the rewards program.
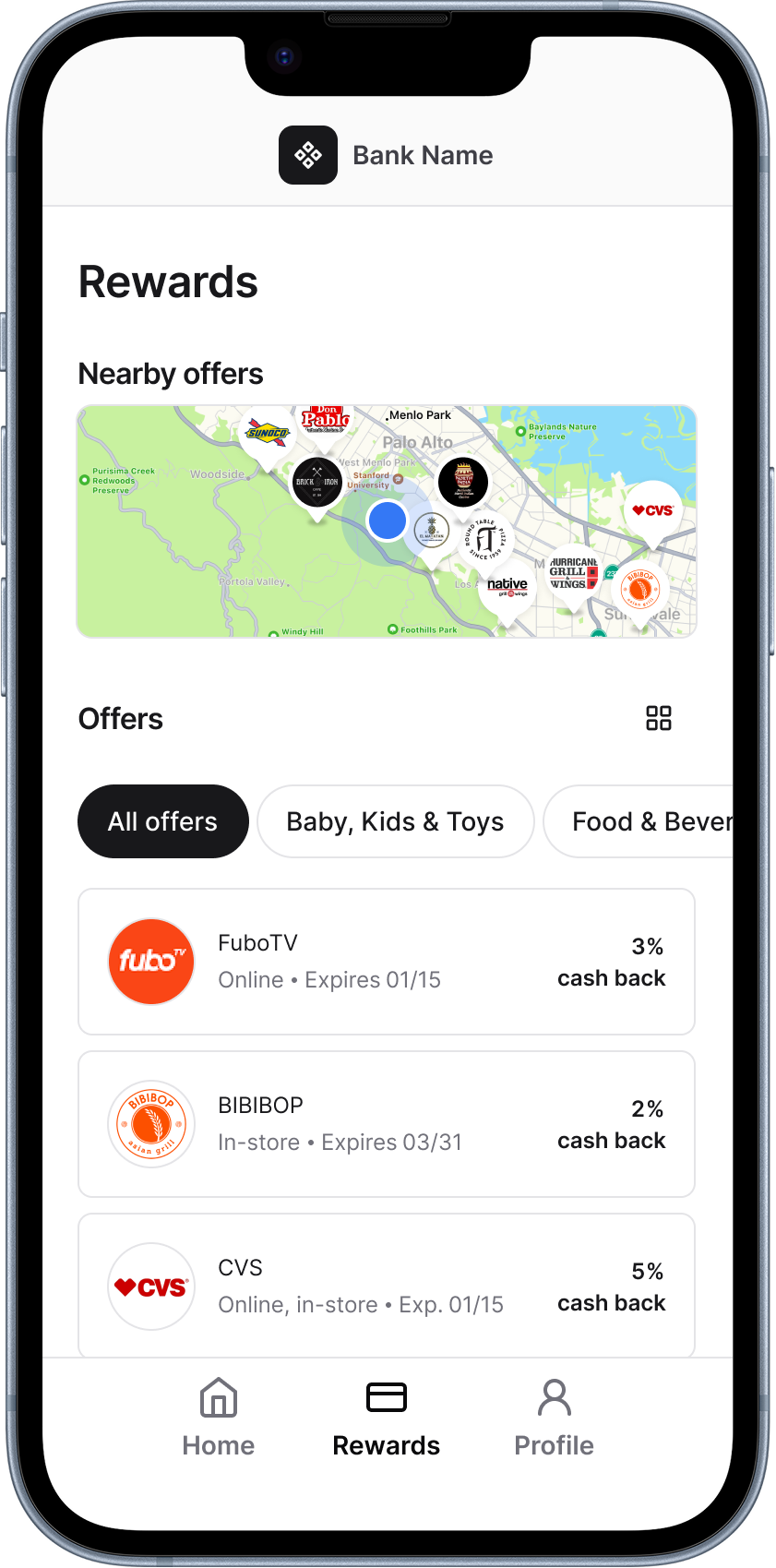
Available Offers
Your “Rewards” screen is a chance to invite your cardholders to see the benefits associated with your card and program. This will show all CLOs available to the cardholders and is typically filtered on a number of criteria, such as online versus in-store offers.
In combination with emails marketing specific brands to your cardholders, this screen increases the likelihood that a cardholder will seek out the brands that reward for their loyalty.

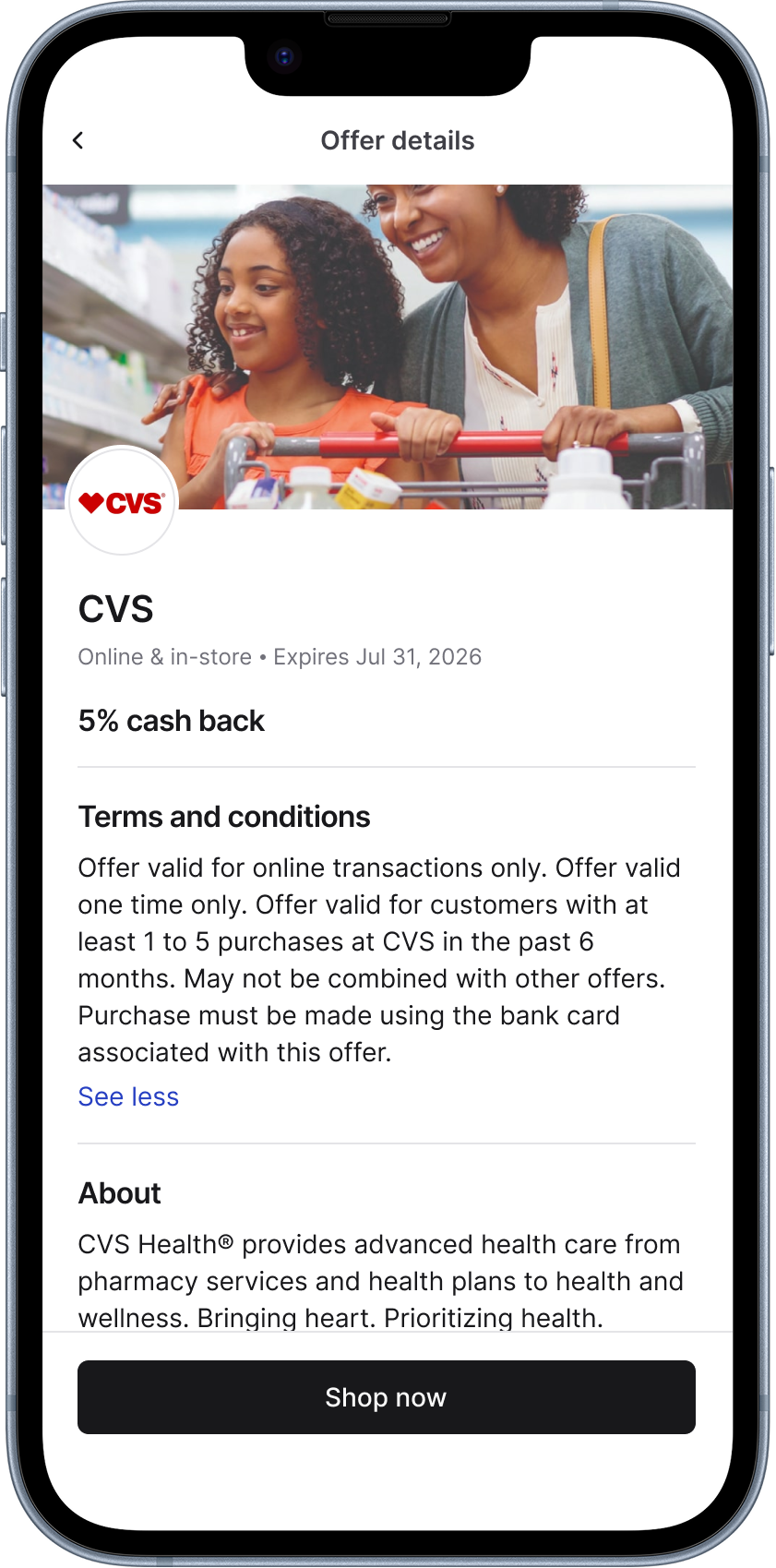
Offer Details
Kard works with brands to display accurate terms and offer qualifications. A screen to show the offer details allows a cardholder to know exactly what to expect from an offer and mitigates confusion in the user experience. The full set of required offer details is:
- Merchant name
- Merchant logo
- Cashback amount or percent
- Terms and conditions
- Channel type (online or in-store)

Redemption Notification
Sending a notification to your cardholders upon a successful offer redemption is crucial to the consumer linking the benefit to having used your card. Below is the recommendation language for the approved and settled notifications.
